決定調整一下順序, Node.js 和 React 安裝會放在最後面再教學~
今天要來介紹 VS Code 的基本功能
要如何 新增檔案
以及有哪些 快捷鍵 ,在使用上會更快速 & 便利
還會安裝擴充套件 Live Server,讓你看到你寫的美美網頁喔
補充一下 VS Code 目前的版本為 1.71.0
詳細內容請見官網,附上連結 網址點我
(昨天 9/3 文章圖是 8/27 先截好的,所以我的還是舊版)
(短短一個禮拜,科技變化真是快呀 ◕‿◕)
如果你是昨天才安裝軟體,那就不用擔心更新的問題~
複習一下要怎麼檢查當前版本
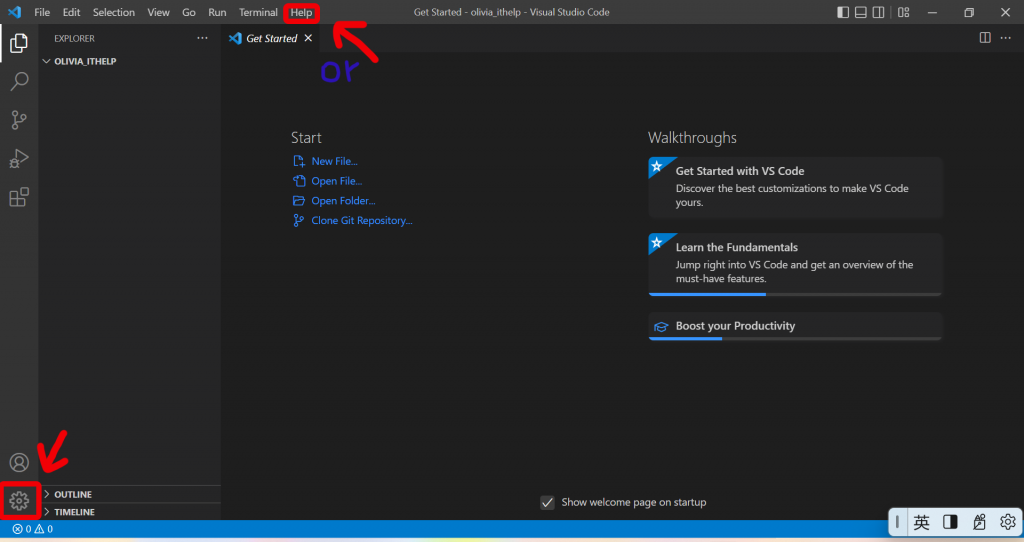
Tips: 上方 Help -> About
如需更新, VS Code 是會通知你的 ^^
很巧的是我沒有截到每個步驟的圖~就更新完了(燦笑)✧
小提示:
點擊左下角 Manage 的通知,或自行在上方點選 Help
在開始打程式碼之前,我們要先來安裝一個擴充套件叫做 Live Server
什麼是 Live Server 呢? 附上官方的介紹連結 網址點我
它就像是翻譯蒟蒻
將你打在 VS Code 上面的程式碼, 即時 的 呈現畫面 在本機上
模擬出網頁架設完成時的樣子~
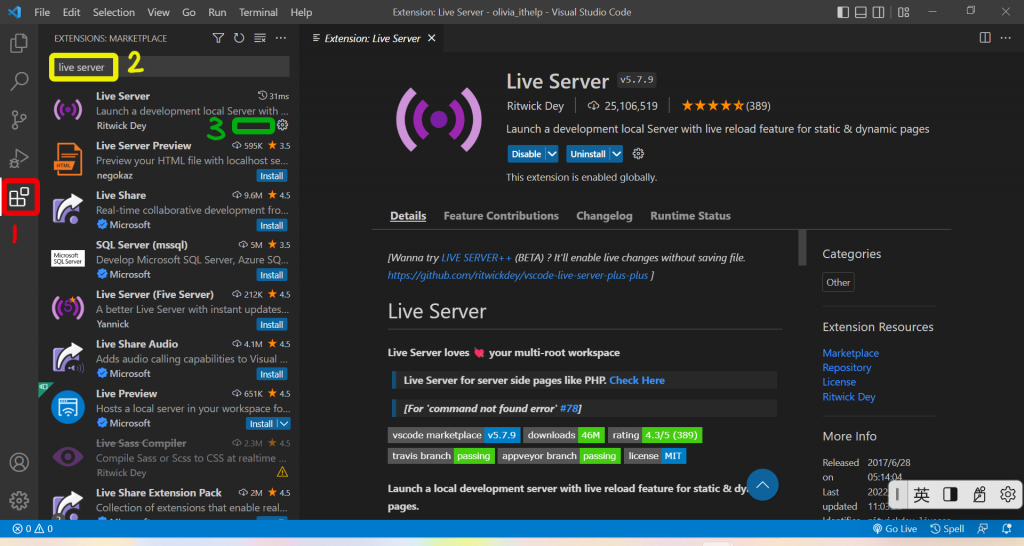
首先,我們點選 Extensions (下圖 1 紅色框位置)
在搜尋欄打上關鍵字 live server (下圖 2 黃色框位置)
找到要安裝的那個擴充套件,點選 Install (下圖 3 綠色框的位置,因為我已經安裝了它才沒有顯示)
小提醒:
安裝擴充套件時,請驗明正身 XD
若出現很多同名的東西,不知道該載哪一個的時候
可以參考最多人下載的那一個(在星星的左邊有顯示下載數量)
才不會發生想下載 A 卻下載到 B 的情況喔! ![]()
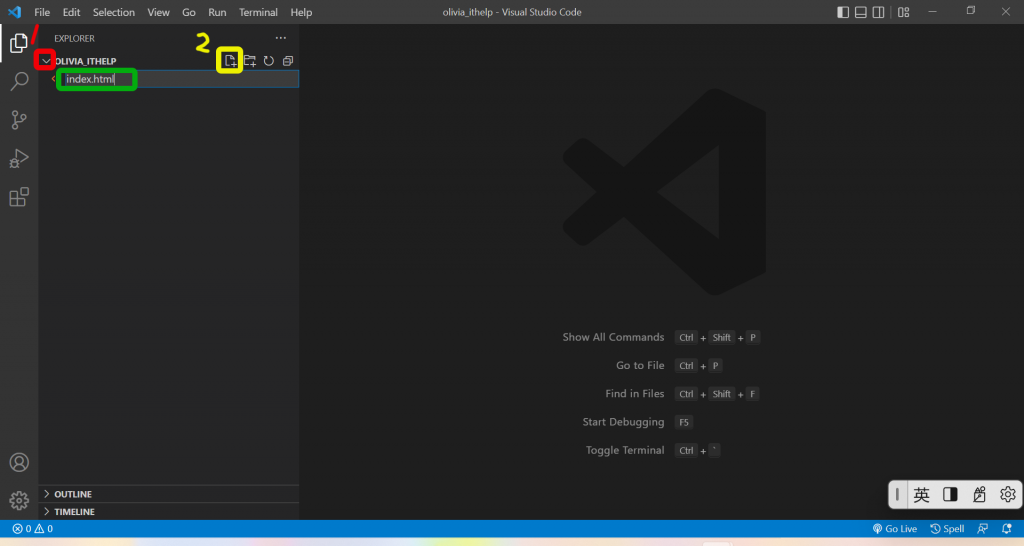
要在資料夾內建立檔案,就按該資料夾左側圖示把資料夾展開
資料夾右側會出現一排圖示,點第一個 " New File... "
輸入檔案名稱以後按 Enter
以資料夾 olivia_ithelp 新增檔案 index.html 為例
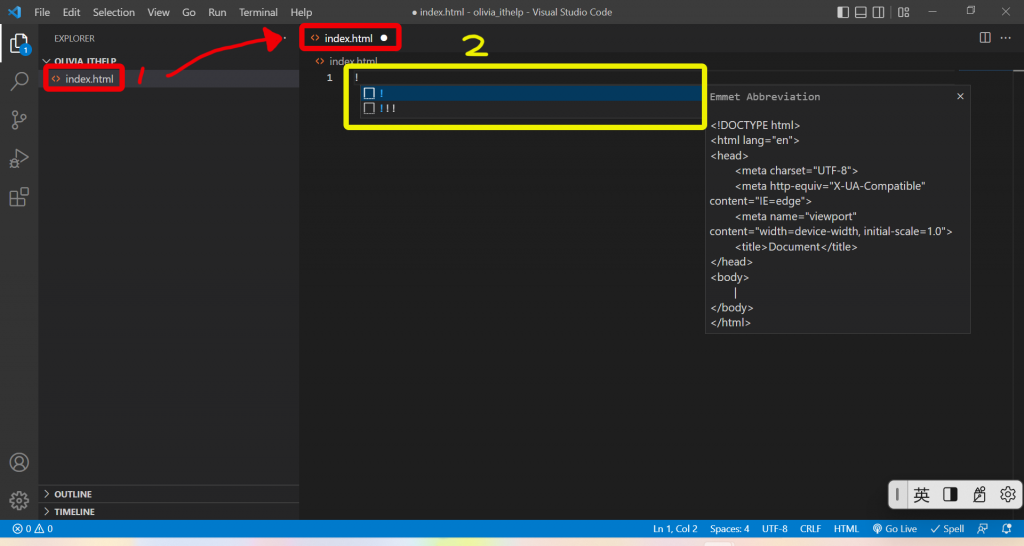
新增的檔案會出現在右側
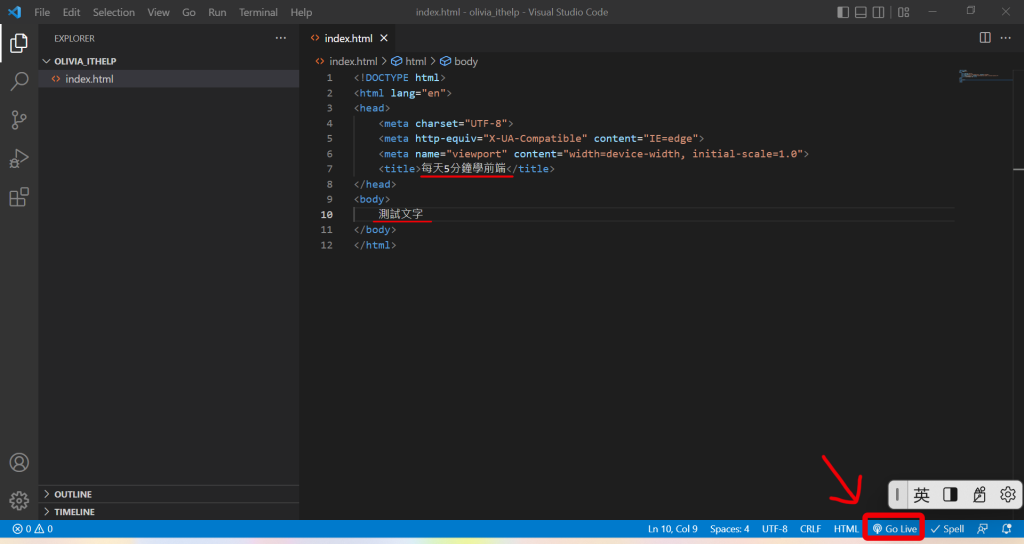
我們在內容第 1 行打上一個 驚嘆號 ! 點選符合的提示就會出現
我們來把 <title> </title> 中間的 Document 改成想要的文字
<body> </body> 中間打上一點測試用的文字
儲存(快捷鍵: Ctrl + S),按右下角的 Go Live
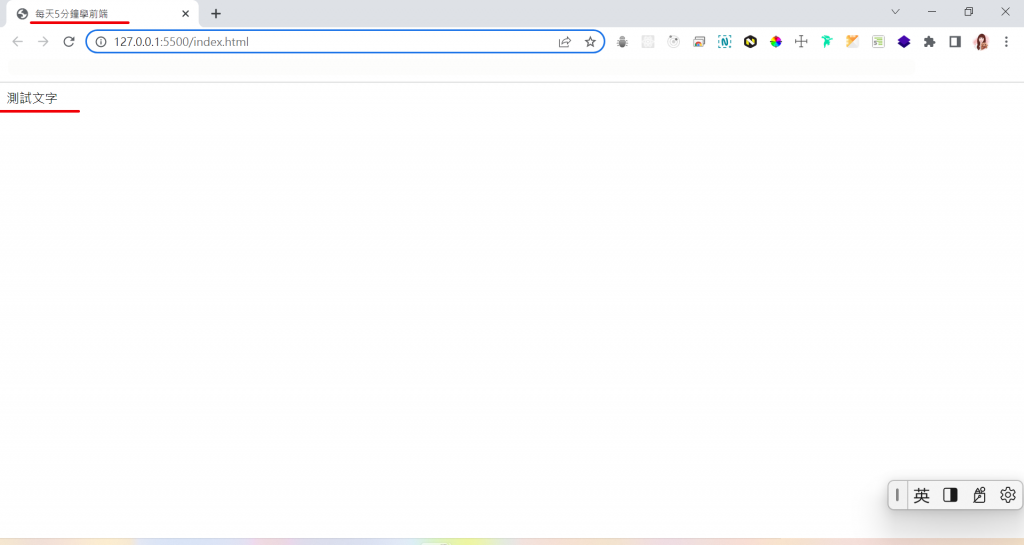
Live Server 就會跑出一個本機端的畫面
找到剛剛打的內容了嗎? (≡^∇^≡)
![]()
![]()
這時候也許你會很嗨,哇,我弄出了一個網頁,太讚了,我要分享給朋友看!
但是 127.0.0.1:5500/
是只有你自己電腦才看得到的畫面
如果分享給別人,他是看不到的唷~
以下是我自己很常用的分享,
快捷鍵還有很多,再自己去挖掘喲 o( ̄▽ ̄)ブ
| 快捷鍵 | 功能 |
|---|---|
| Ctrl + B | 開啟 / 隱藏左側欄位 |
| Shift + Alt + ↓ | 游標放在該行,複製該行內容新增至下一行 |
| Alt + ↑ | 游標放在該行,該行位置移動(往上) |
| Alt + ↓ | 游標放在該行,該行位置移動(往下) |
| Ctrl + Z | 返回前一步 |
| Ctrl + Shift + Z | 取消返回前一步 |
| Ctrl + F | 搜尋 |
| Ctrl + / | 註解 |
| Ctrl + D | 選取相同字(按幾次就往下選幾個) |
| Ctrl + S | 存檔 |
 自學指引:
自學指引:
 今天的觀察作業:
今天的觀察作業:
感謝閱讀,我們明天見囉~~~ ![]()
